Cara Membuat Menu Sidebar Di Blog
Cara Membuat Menu Sidebar Di Blog
CARA MEMBUAT MENU SIDEBAR DI BLOG - Salam sehat sahabat blogger Indonesia kali ini Bruno Caesar menuliskan sebuah artikel yang berjudulcara membuat sub menu ringan sangat di sidebar blog. Cara ini mempermudah kita untuk membuat blog menjadi teratur dan tidak memakan tempat sehingga pengunjung bisa dengan cepat mengetahui apa saja yang ada di tampilan blog kita.Selalin membuat blog menjadi teratur dari pengalaman saya cara ini juga lebih meringankan loading blog sehingga membuat pengunjung terasa nyaman saat mengklik - klik isi blog anda.
Okeh tanpa perlu basa basi yang panjang langsung saja sahabat ikuti langkah berikut ini :
Okeh tanpa perlu basa basi yang panjang langsung saja sahabat ikuti langkah berikut ini :
Pertama : Login dulu ke blog anda
Kedua : Pilih Tata Letak
Ketiga : Tambahkan Gadget Kemudian pilih HTML/Java Script
Keempat : Copy dan Paste script di bawah ini :
<style type="text/css">
div.TabView div.Tabs
{height: 30px;overflow: hidden}
div.TabView div.Tabs a {float:left; display:block; width: 98px; /* Lebar Menu Utama Atas */
text-align:center ; height: 30px; /* Tinggi Menu Utama Atas */
padding-top:8px; vertical-align:middle; border:1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width:0; text-decoration: none; font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight:bold; color:#000; /* Warna Font Menu Utama Atas */ -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active {background-color: #E6E6E6; /* Warna background Menu Utama Atas */ }
div.TabView div.Pages {clear:both; border:1px solid #BDBDBD; /* Warna border Kotak Utama */ overflow:hidden; background-color:#E6E6E6; /* Warna background Kotak Utama */ }
div.TabView div.Pages div.Page {height:100%; padding:0px; overflow:hidden}
div.TabView div.Pages div.Page div.Pad {padding: 5px 5px}
</style>
<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
//Tabs
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
//Pages
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
//Functions
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs">
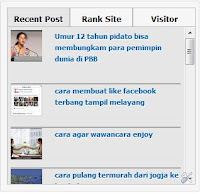
<a>Recent Post</a>
<a>MENU 2</a>
<a>MENU 3</a>
</div>
<div style="width:298px; height:250px; " class="Pages">
<div class="Page">
<div class="Pad">
<div style="overflow:auto; width:autopx; max-height:autopx; padding:autopx;">
<style>
img.recent_thumb {padding-right:20px;padding-left:padding-bottom:0px;0px;width:50px;height:5opx;border:0;float:left;margin:0 0 5px 0px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 55px;margin: 0px 0px 5px 0px;padding: 0;font-size:11px;font-color:green;}
ul.recent_posts_with_thumbs li {padding-bottom:0px;padding-top:0px;padding-left:0px;padding-right:0px;min-height:50px;list-style:normal;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs normal {font-size:10px;}
</style>
<script type="text/javascript" src="http://blogedek-javascript.googlecode.com/files/recentpoststhumb.js"></script>
<script type="text/javascript">
var numposts = 15;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 75;
</script>
<script src="http://www.brunocaesar123.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs" type="text/javascript"></script></div>
</div>
</div>
<div class="Page">
<div class="Pad">
MENU 2 = ISI DENGAN SCRIPT ANDA
</div>
</div>
<div class="Page">
<div class="Pad">
MENU 3 = ISI DENGAN SCRIPT ANDA
</div>
</div>
</div>
</div></form>
<script type="text/javascript">
tabview_initialize('TabView');
</script><a href="http://brunocaesar123.blogspot.com/2014/03/cara-membuat-menu-sidebar-di-blog.html#more"><i><code>Get Widget</code></i></a>
div.TabView div.Tabs
{height: 30px;overflow: hidden}
div.TabView div.Tabs a {float:left; display:block; width: 98px; /* Lebar Menu Utama Atas */
text-align:center ; height: 30px; /* Tinggi Menu Utama Atas */
padding-top:8px; vertical-align:middle; border:1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width:0; text-decoration: none; font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight:bold; color:#000; /* Warna Font Menu Utama Atas */ -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active {background-color: #E6E6E6; /* Warna background Menu Utama Atas */ }
div.TabView div.Pages {clear:both; border:1px solid #BDBDBD; /* Warna border Kotak Utama */ overflow:hidden; background-color:#E6E6E6; /* Warna background Kotak Utama */ }
div.TabView div.Pages div.Page {height:100%; padding:0px; overflow:hidden}
div.TabView div.Pages div.Page div.Pad {padding: 5px 5px}
</style>
<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
//Tabs
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
//Pages
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
//Functions
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs">
<a>Recent Post</a>
<a>MENU 2</a>
<a>MENU 3</a>
</div>
<div style="width:298px; height:250px; " class="Pages">
<div class="Page">
<div class="Pad">
<div style="overflow:auto; width:autopx; max-height:autopx; padding:autopx;">
<style>
img.recent_thumb {padding-right:20px;padding-left:padding-bottom:0px;0px;width:50px;height:5opx;border:0;float:left;margin:0 0 5px 0px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 55px;margin: 0px 0px 5px 0px;padding: 0;font-size:11px;font-color:green;}
ul.recent_posts_with_thumbs li {padding-bottom:0px;padding-top:0px;padding-left:0px;padding-right:0px;min-height:50px;list-style:normal;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs normal {font-size:10px;}
</style>
<script type="text/javascript" src="http://blogedek-javascript.googlecode.com/files/recentpoststhumb.js"></script>
<script type="text/javascript">
var numposts = 15;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 75;
</script>
<script src="http://www.brunocaesar123.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs" type="text/javascript"></script></div>
</div>
</div>
<div class="Page">
<div class="Pad">
MENU 2 = ISI DENGAN SCRIPT ANDA
</div>
</div>
<div class="Page">
<div class="Pad">
MENU 3 = ISI DENGAN SCRIPT ANDA
</div>
</div>
</div>
</div></form>
<script type="text/javascript">
tabview_initialize('TabView');
</script><a href="http://brunocaesar123.blogspot.com/2014/03/cara-membuat-menu-sidebar-di-blog.html#more"><i><code>Get Widget</code></i></a>
KETERANGAN :
Warna biru = Silahkan di ganti sesuai keinginan
Warna ungu = Isikan dengan Script yang ingin di sisipkan
Warna hijau = Ganti dengan alamat blog anda
Warna merah = script Recent Post Disana saya hanya mengkosongkan MENU 2dan MENU 3 sedangkan MENU 1 saya isikan dengan Recent Post Otomatis. Jika anda ingin mengganti Recent Post dengan yang lain gantilah yang berwarna merahdengan keinginan anda silahkan dihapus saja script recent postnya









This comment has been removed by a blog administrator.
ReplyDeleteWih keren nih bisa menghemat tempat di blog dong
ReplyDeleteThanks infonya gan
iya gan betul sekali :) dan bisa juga mempercantik tampilan widget :)
Delete